
Extended Play Bar
An Art 249 Project
Conceptual Planning

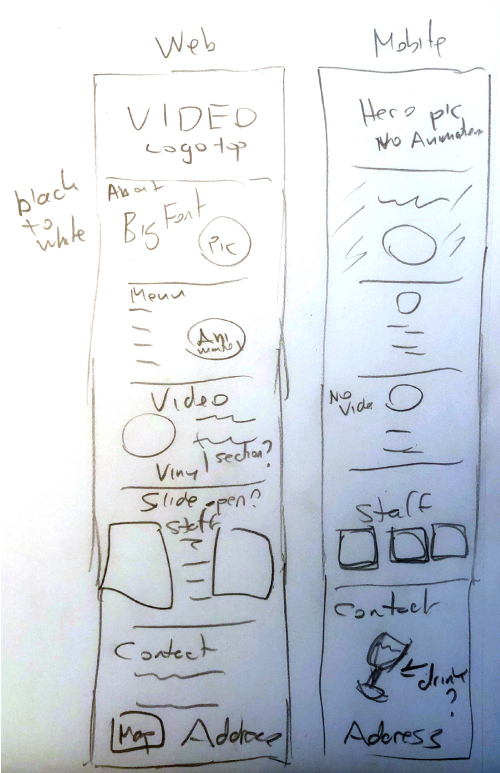
Sketching
Taking a pencil to paper is probably something I need to work on the most. I usually do all my sketches on Illustrator, but theres something organic and comforting of having a pencil in your hand. By attempting to do more sketching, I end up forming a more intimate bond with my work.

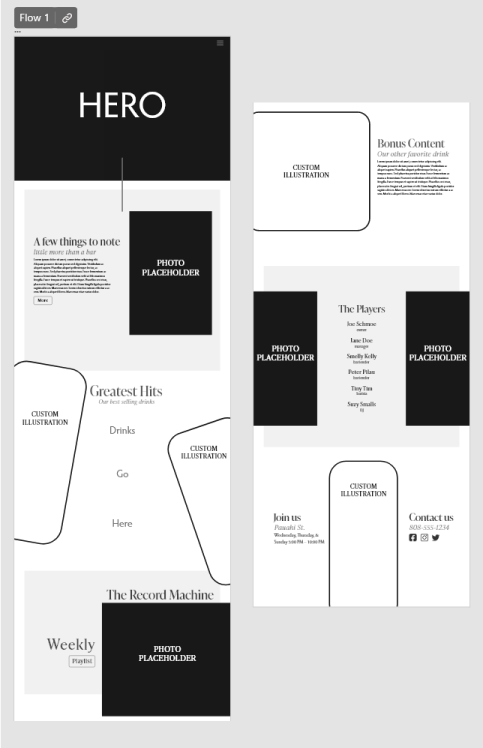
Lo-Fi Wireframe
Building the first wireframe in Adobe XD is the first step to figuring out the layout and heirarchy of the site.

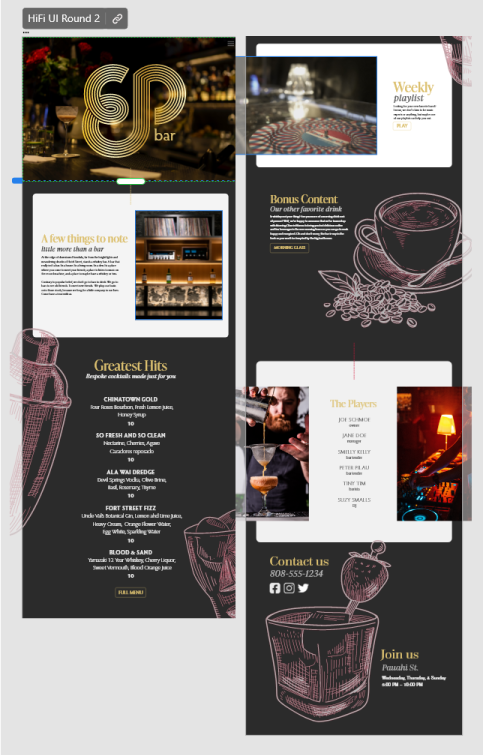
Hi-Fi Wireframe
The first of many iterations. As the project went on throughout the semester, I was continuously learning new techniques and coming up with new ideas. The color and layout of the site evolved as my ideas evolved.
The Process of Programming

Bells & Whistles
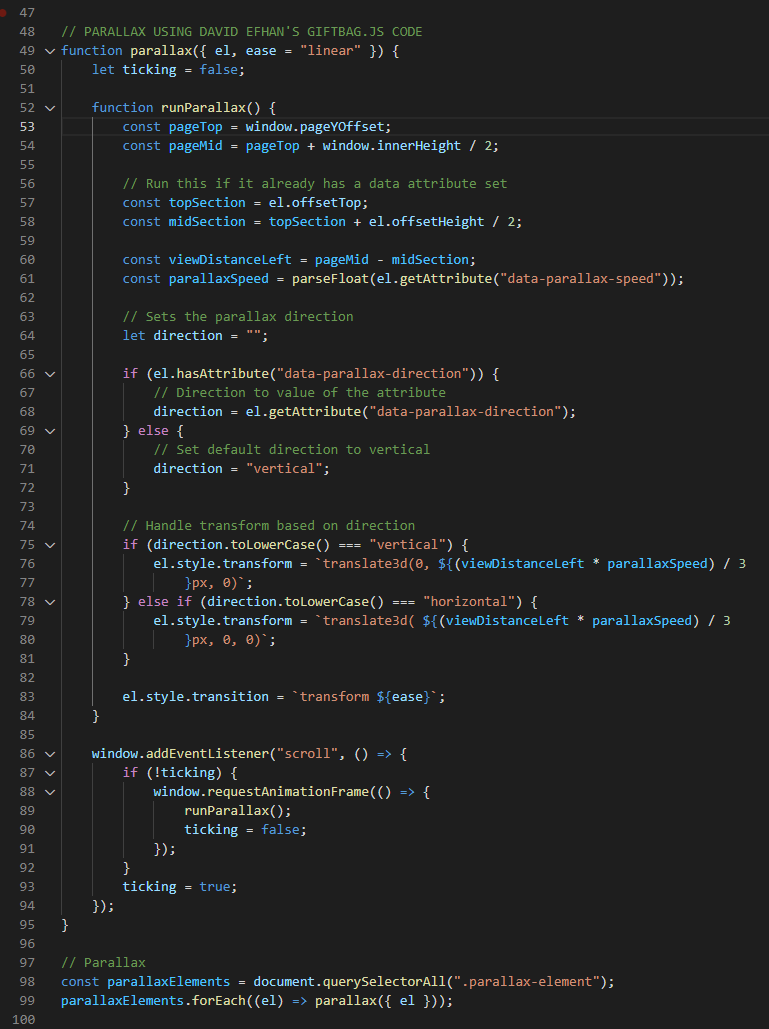
A big theme of programming this semester, was figuring out what my limitations were. As a beginning progammer, Javascript is something I haven't grasped 100% yet. However, when you want more functionality in your site, you can't shy away from JS. By watching countless youtube tutorials and with the help of 3rd party solutions, I was able to reach the level of functionality that I wanted in this site.

Look Ma! I'm animating!
One of the biggest breakthroughs this semester was figuring out how to animate in after effects, then import those animations into my web projects. There was a lot of trial and error, but in the end I was able to incorporate animations, video and parallax without seriously impeding the performance of the site.
Summary

The Finished Product
By continuously pushing myself and asking an infinite amount of questions, I was able to design and build a professional looking website that is exciting, fun and classy.